Và do đây là thủ thuật yêu cầu nên mình sẽ hướng dẫn theo code template của yêu cầu. Và sẽ rút ra các tổng quát cho các template 3 cột khác.
Cụ thể trong thủ thuật này mình sẽ nói đến template FalknerPress (Design by CamelGrap)
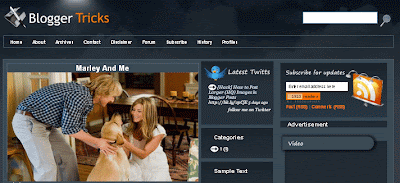
Hình ảnh minh họa:
Bố cục gốc

Bố cục thay đổi theo yêu cầu

☼ Bây giờ ta bắt đầu thủ thuật:
- Do trong code của template mẫu này, các thuộc tính float của các cột đã phù hợp nên mình sẽ bỏ qua bước chỉnh sửa thuộc tính float, phần này sẽ nói ở bên dưới.
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Tìm đến đoạn code HTML của left-sidebar , và trong code template của mẫu trên thì nó là code bên dưới:
<div id='left-sidebar'>
<b:section class='categorie' id='left-sidebarr' preferred='yes' showaddelement='yes'>
<b:widget id='HTML5' locked='false' title='Twitter' type='HTML'/>
<b:widget id='TextList1' locked='false' title='Books' type='TextList'/>
<b:widget id='Label1' locked='false' title='Categories' type='Label'/>
<b:widget id='HTML8' locked='false' title='' type='HTML'/>
<b:widget id='Text1' locked='false' title='Sample Text' type='Text'/>
</b:section>
</div>
4. Sau khi tìm được đoạn code trên, ta hãy di chuyển nó vào vị trí như bên dưới :
<div id='container'>
{chèn đoạn code ở bước 3 vào vị trí này}
<div id='content'>
<!--INITIALIZE SMOOTH GALLERY-->
- và nó sẽ trông như thế này :
<div id='container'>
<div id='left-sidebar'>
<b:section class='categorie' id='left-sidebarr' preferred='yes' showaddelement='yes'>
<b:widget id='HTML5' locked='false' title='Twitter' type='HTML'/>
<b:widget id='TextList1' locked='false' title='Books' type='TextList'/>
<b:widget id='Label1' locked='false' title='Categories' type='Label'/>
<b:widget id='HTML8' locked='false' title='' type='HTML'/>
<b:widget id='Text1' locked='false' title='Sample Text' type='Text'/>
</b:section>
</div>
<div id='content'>
<!--INITIALIZE SMOOTH GALLERY-->
5. Save template.
☼ Hướng dẫn tổng quát :
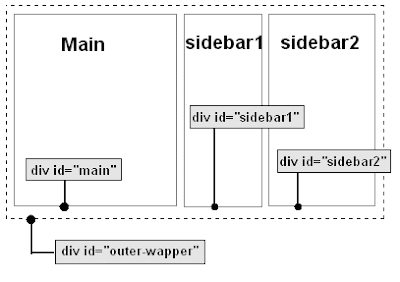
- Giả sử 1 template 3 cột có layout như hình bên dưới:

- Và code CSS của nó như sau:
#main {
float:left;
...
...
...
}
#sidebar1 {
float:left;
...
...
...
}
#sidebar2 {
float:left;
...
...
...
}
- Và bố cục của nó trong code template như bên dưới :
<div id='main'>
<b:section class='main' id='main' preferred='yes'>
...
...
...
</b:section>
</div>
<div id='sidebar1'>
<b:section class='sidebar1' id='sidebar1' preferred='yes'>
...
...
...
</b:section>
</div>
<div id='sidebar2'>
<b:section class='sidebar2' id='sidebar2' preferred='yes'>
...
...
...
</b:section>
</div>
- Với bố cục trong code template và các thuộc tính trong code CSS như trên thì vị trí các cột lần lượt là main, sidebar1, sidebar2 . Nếu các bạn chỉ chỉnh sửa code CSS (chỉnh sửa thuộc tính float) thì ta chỉ được 2 bố cục duy nhất từ 3 cột này, đó là 2 cột sidebar nằm bên trái hoặc phải. Mà không thể cho cột bài viết nằm vào giữa 2 cột sidebar. Muốn làm được như vậy các bạn phải thay đổi vị trí code của các cột trong code template.
- Như ở đoạn code trên, nếu muốn di chuyển cột sidebar vào giữa thì bạn di chuyển cho đoạn code của cột main nằm giữa 2 đoạn code của 2 cột sidebar (như bên dưới)
<div id='sidebar1'>
<b:section class='sidebar1' id='sidebar1' preferred='yes'>
...
...
...
</b:section>
</div>
<div id='main'>
<b:section class='main' id='main' preferred='yes'>
...
...
...
</b:section>
</div>
<div id='sidebar2'>
<b:section class='sidebar2' id='sidebar2' preferred='yes'>
...
...
...
</b:section>
</div>
- Ngoài ra muốn đảo vị trí các cột sidebar cho nhau thì các bạn cũng thực hiện tương tự.
Nguồn: FanDung



1 nhận xét:
Videoslots.com Youtube
Youtube · Videoslots.com Videoslots.com Videoslots.com is a website dedicated to providing the most innovative, authentic, and fun gaming youtube mp4 experiences
Đăng nhận xét